Liber helps you find your next favourite game and connect you to gamers just like you, allowing you access to a community of people just as passionate about gaming as you are.
My Role: UX research, Design strategy, UI
Team: Individual, Capstone
Duration: April - Jun 2023, 10 weeks
Tools: Figma, Pixlr Designed For: IOS (Mobile)
The problem space
Introduction
I’m someone who loves all kinds of media, from literature to video games. In my own personal experience, I always found it so much easier to get informed ratings and recommendations for other mediums than it was for gaming. I was sure that I wasn’t alone in this issue, and that anyone else who loved gaming as much as I did must have encountered a similar problem.
The Research
Secondary Research









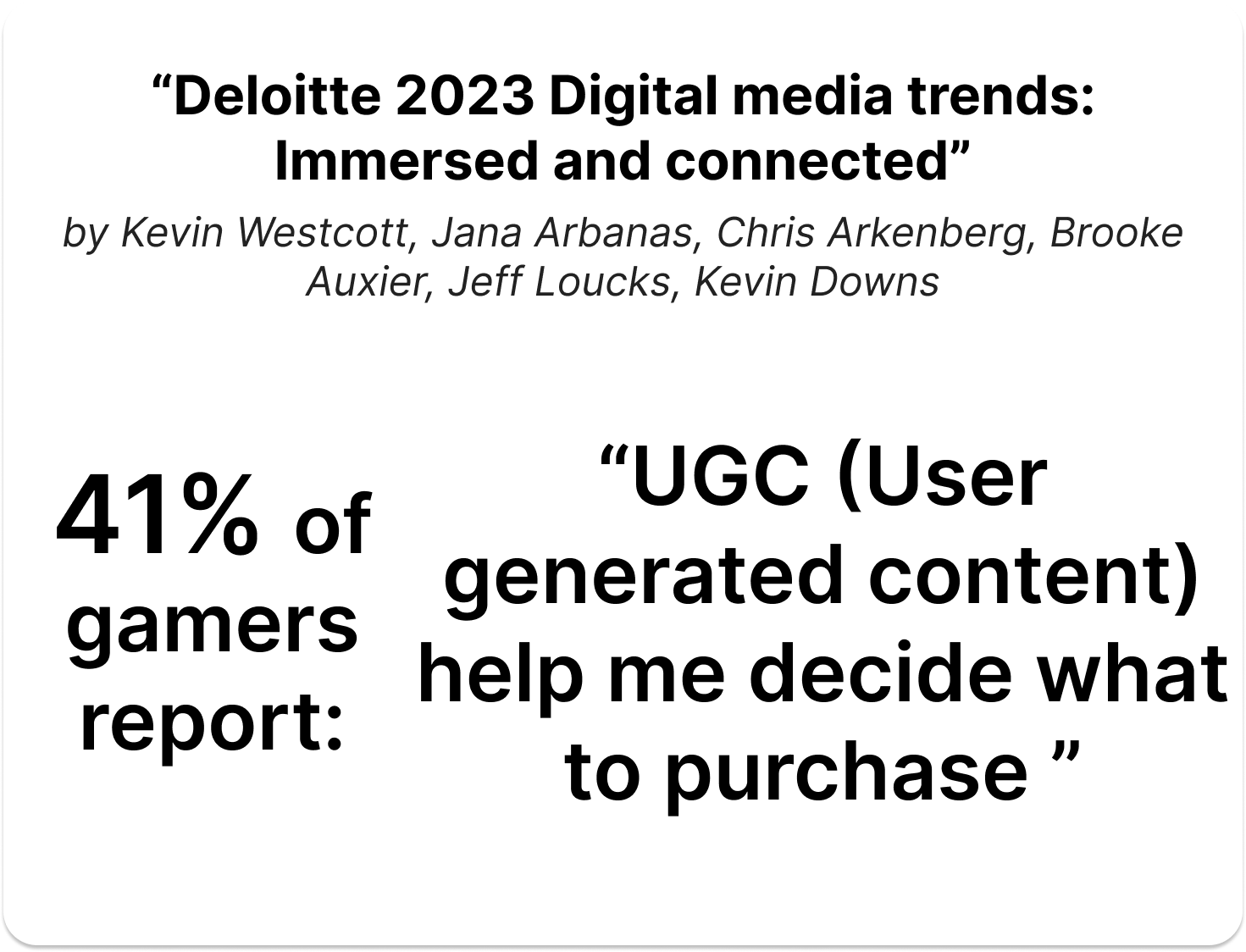
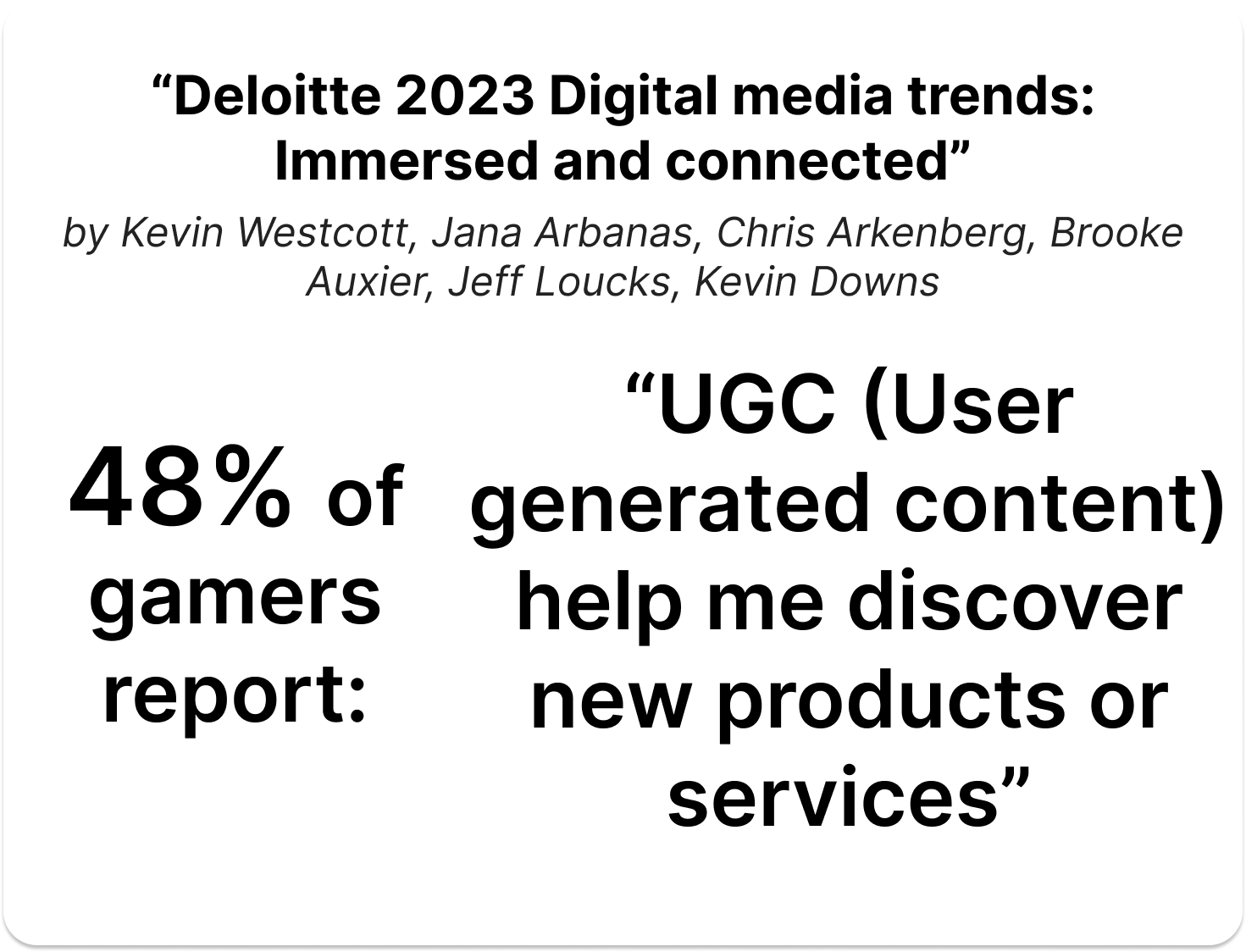
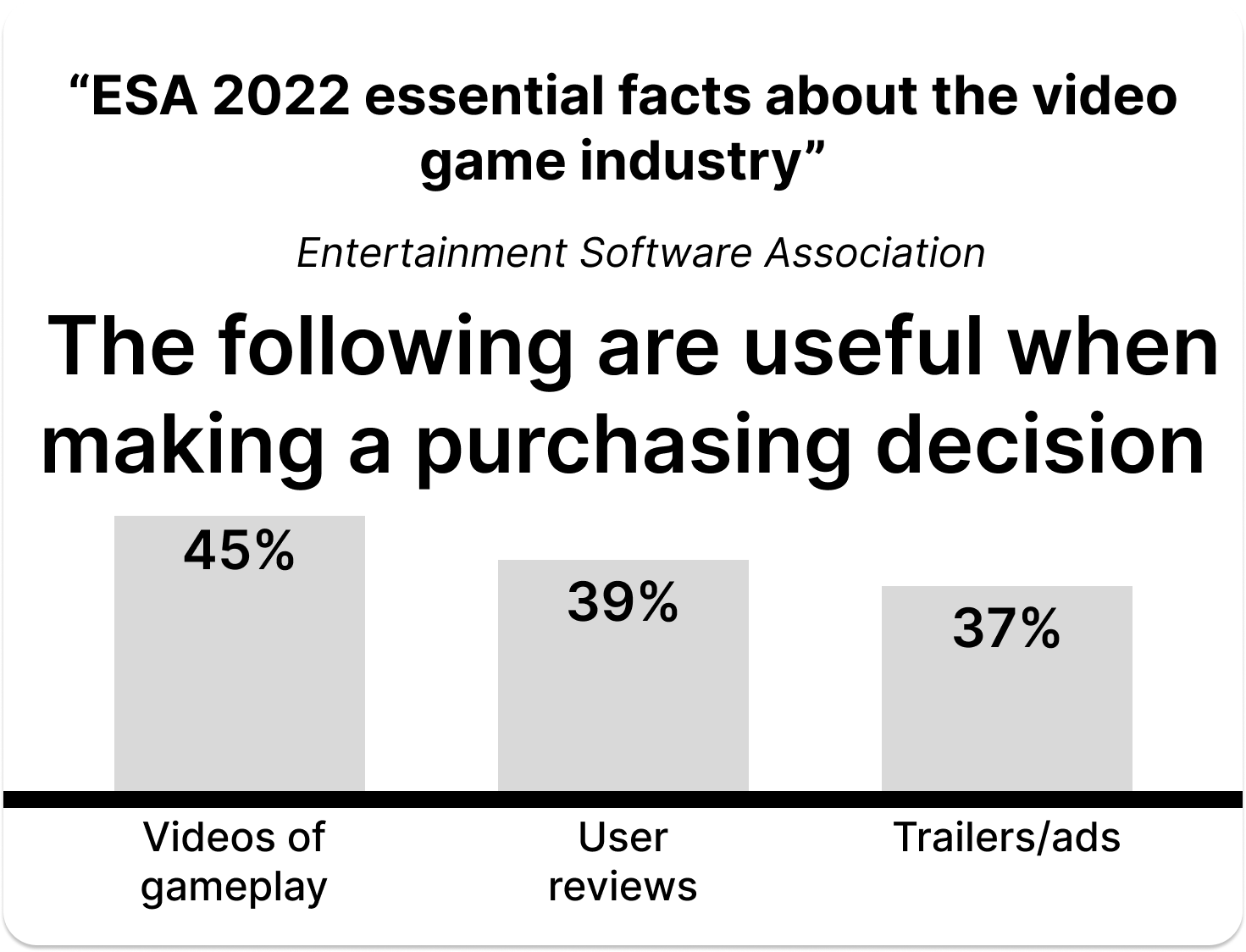
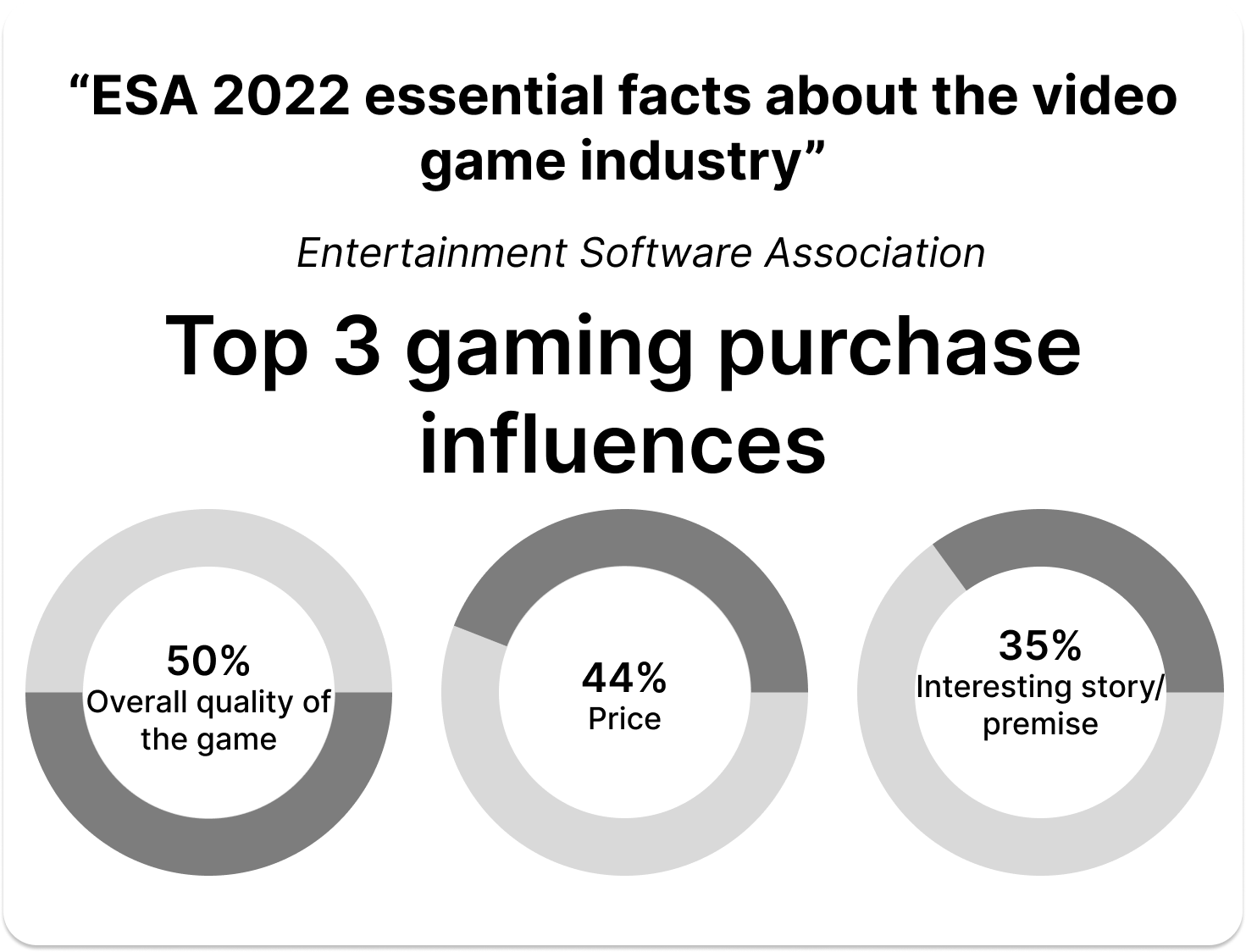
Conducting secondary research was incredibly helpful in grounding my initial problem and the assumptions I carried based on what others wanted as well. I found several pieces of data that showed me that everyone was having this issue, not just me!
Primary Research
Once I was assured through my secondary research of the validity and the scope of this problem, I was able to carry forward what I learned from my secondary research and dig deeper into the potential problem space by conducting a set of several interviews. Once I completed these interviews, I noticed common themes with complaints about the current state of game discovery. I compiled all of the pain points reported in order to get a better idea of the specific issues
Insight statement
After collecting all of their pain points, it was clear to me which themes were being repeated in their concerns, and which of those themes seemed to reflect strongest within their statements. I was able to create a key insight statement that I would be able to refer back to at any time. This statement accurately summarized the issues that gamers were facing as reported through my primary and secondary research.
"Most Gamers say user reviews are better than critic reviews, but only when they are multiplied to create a trend or when that user’s biases are clear and match the gamer"
Understanding our users through storytelling
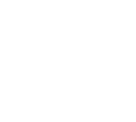
Creating a Persona
Conducting interviews and summarizing my research allowed me to hone in on the problem I was looking to solve within this space. Now that I had done that, I needed to describe exactly “who” I was solving the problem for, and why their personality would lead to them seeking out a solution within this problem space.
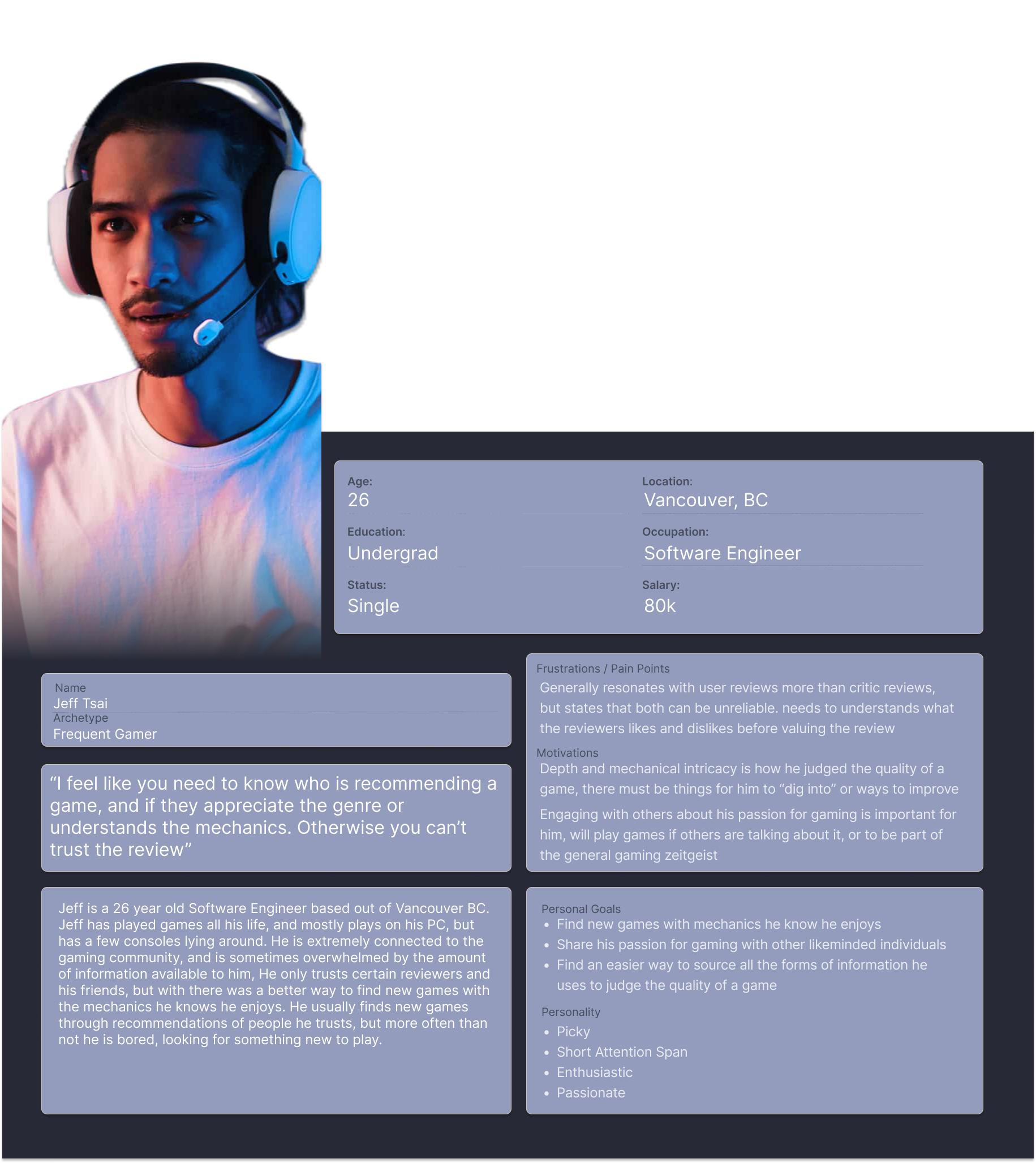
Mapping their current experience
Once I was able to create a persona based on all my previous data, I was able to envision their current path through researching and buying a new game. Once I illustrated this process, I was able to see the clear dips in the mood of our user, and where in their experience this would occur. Based on these negative experiences, I was able to find where specifically in their user journey they faced significant frustration, and where a considered UX solution may be able to ease their current problems.
How Might We...
Once I was able to finalize my direction and understand who I was creating a solution for and what their experience was, I was able to take a holistic look at all of my work so far, and create a “How Might We” I could use as a mantra going forwards towards creating my solution
"HMW ensure video gamers across platforms are more likely to enjoy the games they decide to play?"
Creating a solution
Creating user stories, and finalizing an epic
Once I knew who I was creating my solution for, I needed to start ideating what would solution would be, and specifically what value it would ultimately provide my persona. Upon ideation, I was able to create several user stories that accurately depicted what my persona might want to achieve to solve their current problem. Upon completing these stories, I was able to notice a strong trend as to what users would find value from.
I want to create a profile so that I can receive personalized recommendations based on my activity
I want to find similar users so that I can see what games people like me enjoy, and find new games
I want to see reviews from similar users so that I can better judge if I will enjoy a game
I want to view user gameplay information on a review so that I can confirm whether the user is truly playing the game
I want to rate games so I can receive more accurate recommendations
I want to view recommended games on reviews so that I can see what other games that user would recommend based on that one
I want to see other users' rating activity so that I can find other good games among their ratings.
I want to create a profile so that I can receive personalized recommendations based on my preferences

I found that users found strong value in their data being analyzed and in turn being turned into personalized recommendations, informing their opinion on the games and also the context behind the reviews they were receiving.
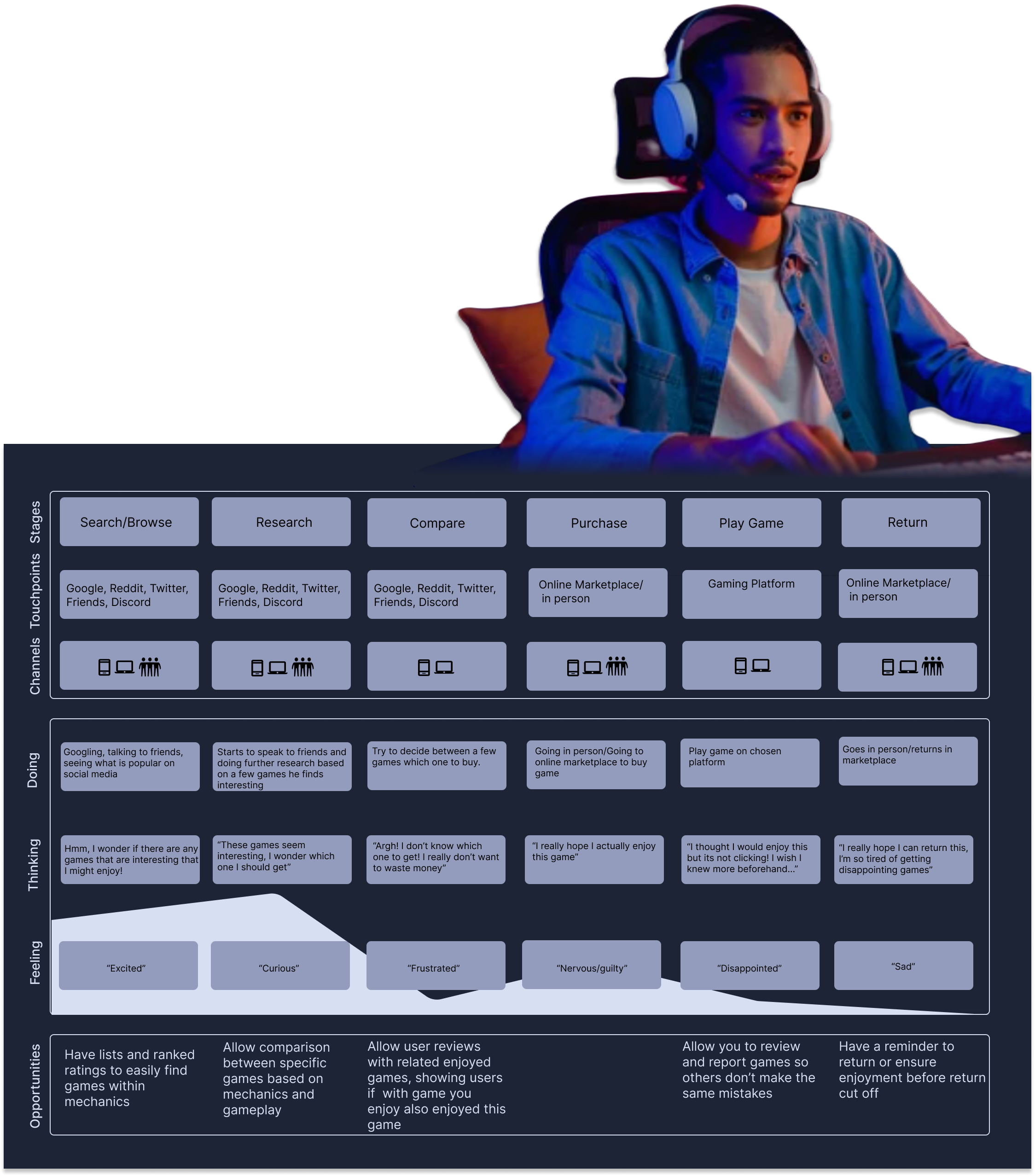
Task Flow
Once I knew what the functionality of my solution would be, I was able to look to other similar applications and apply my own analysis to my proposed solution to create a task flow depicting what my user’s process would likely be. Through this task flow, i was able to better delineate the separate features of the solution, and the overall narrative arc of the experience that the user would have while using my solution
Inspiration and sketching
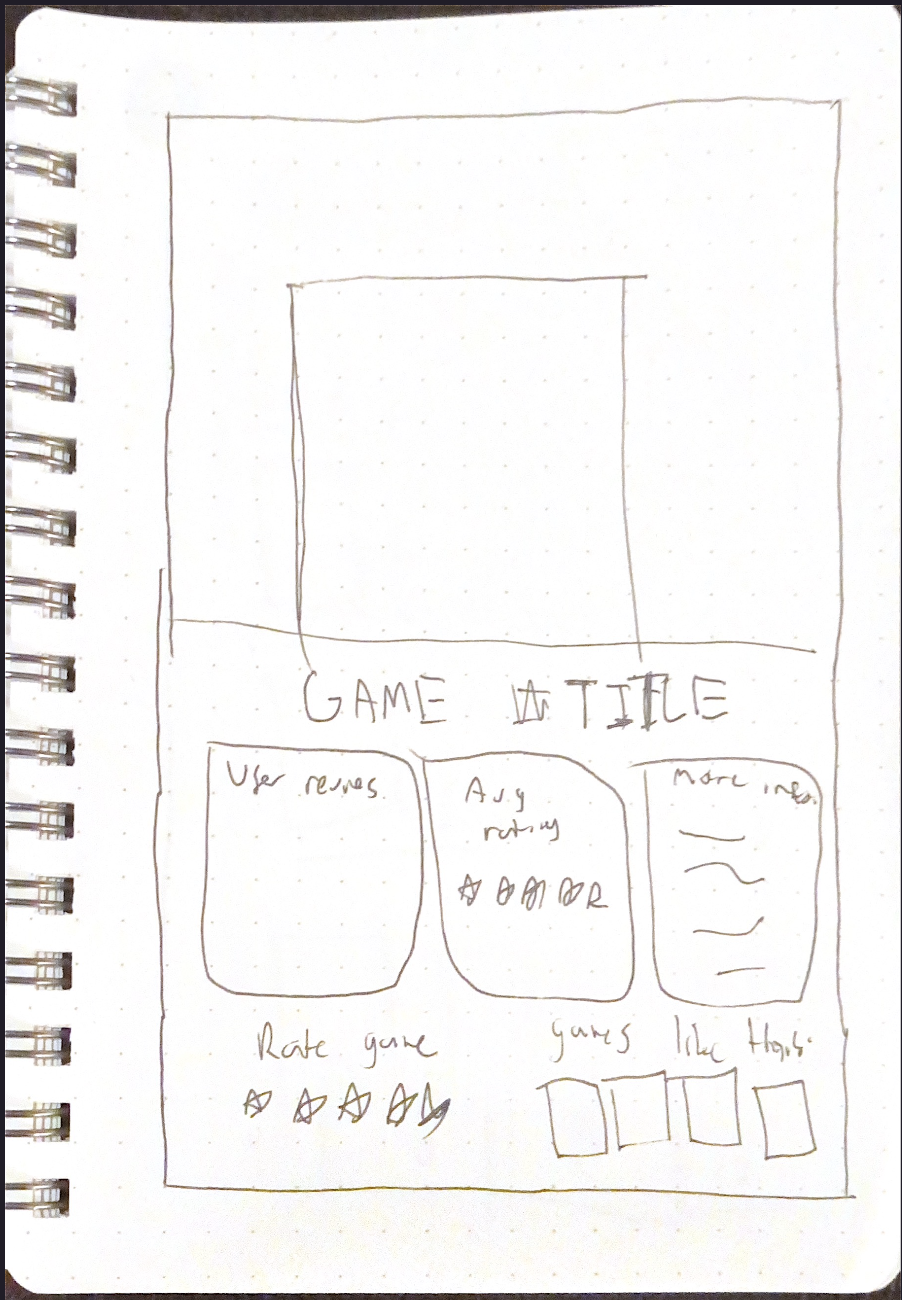
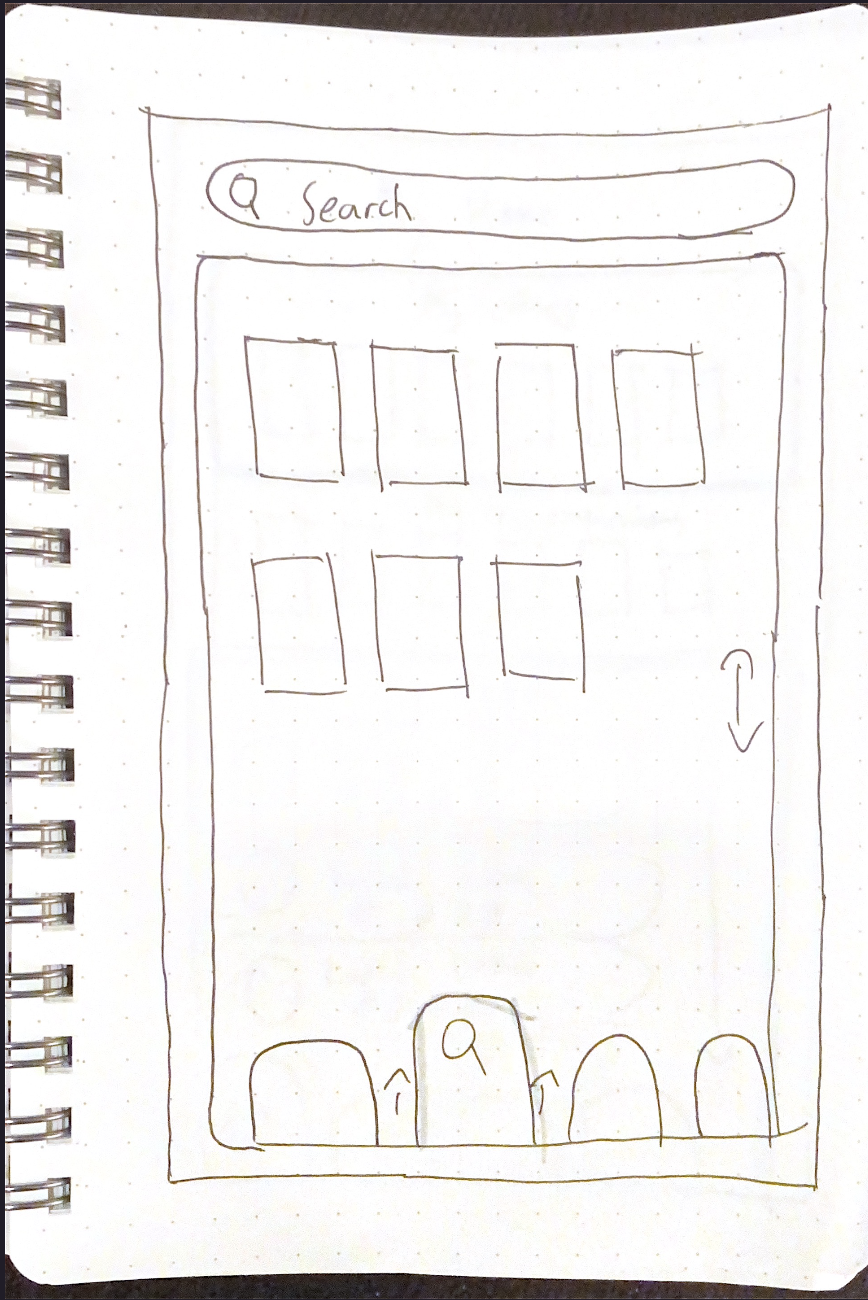
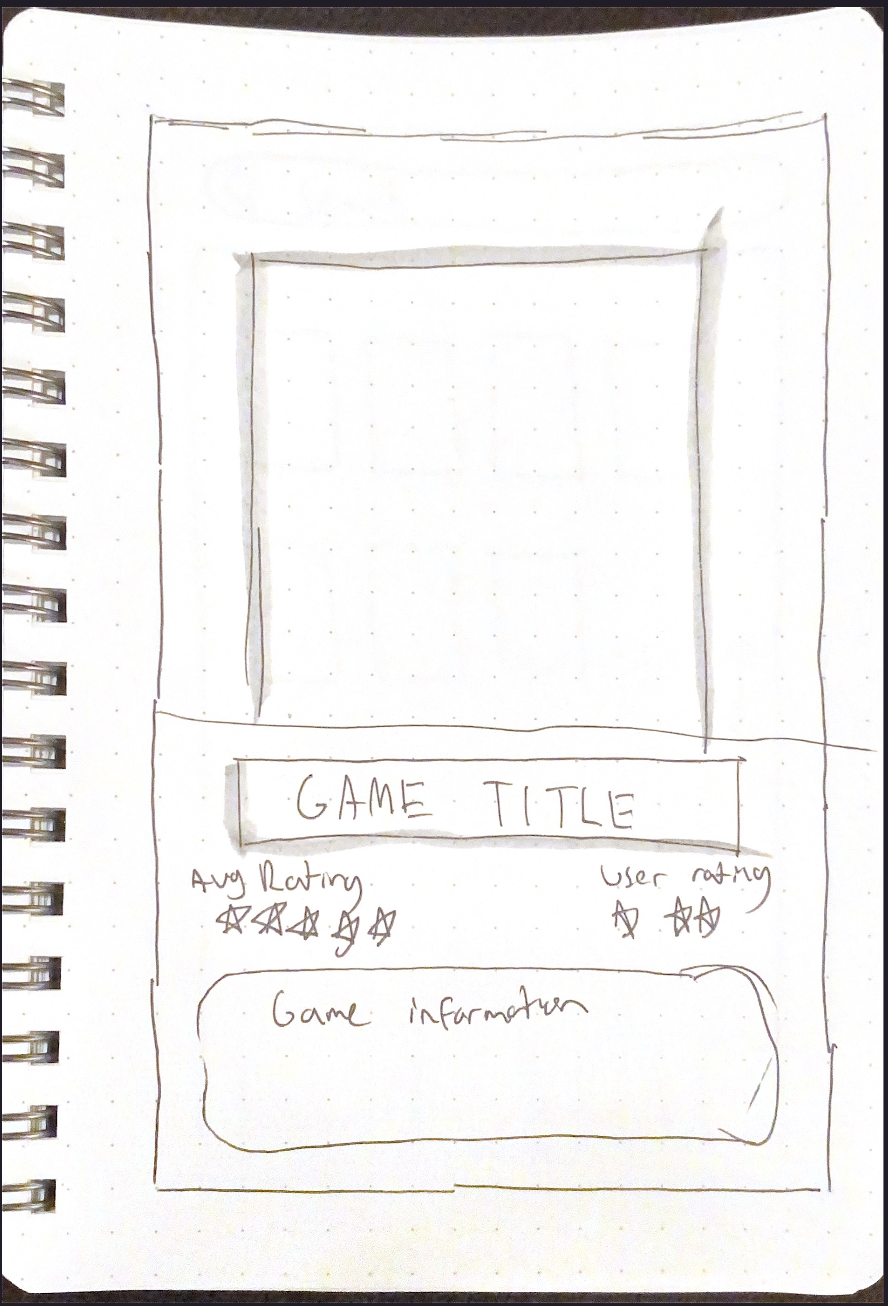
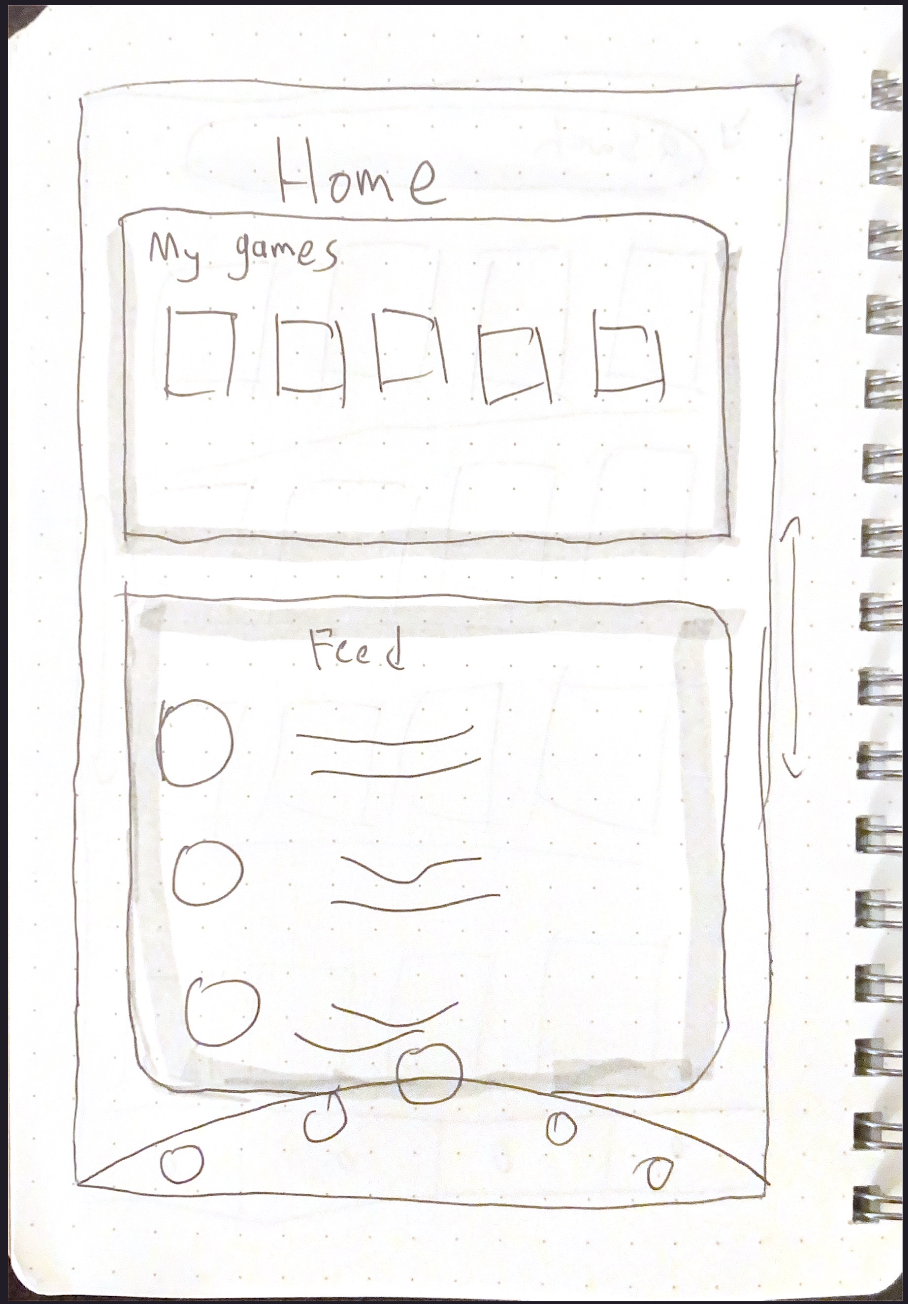
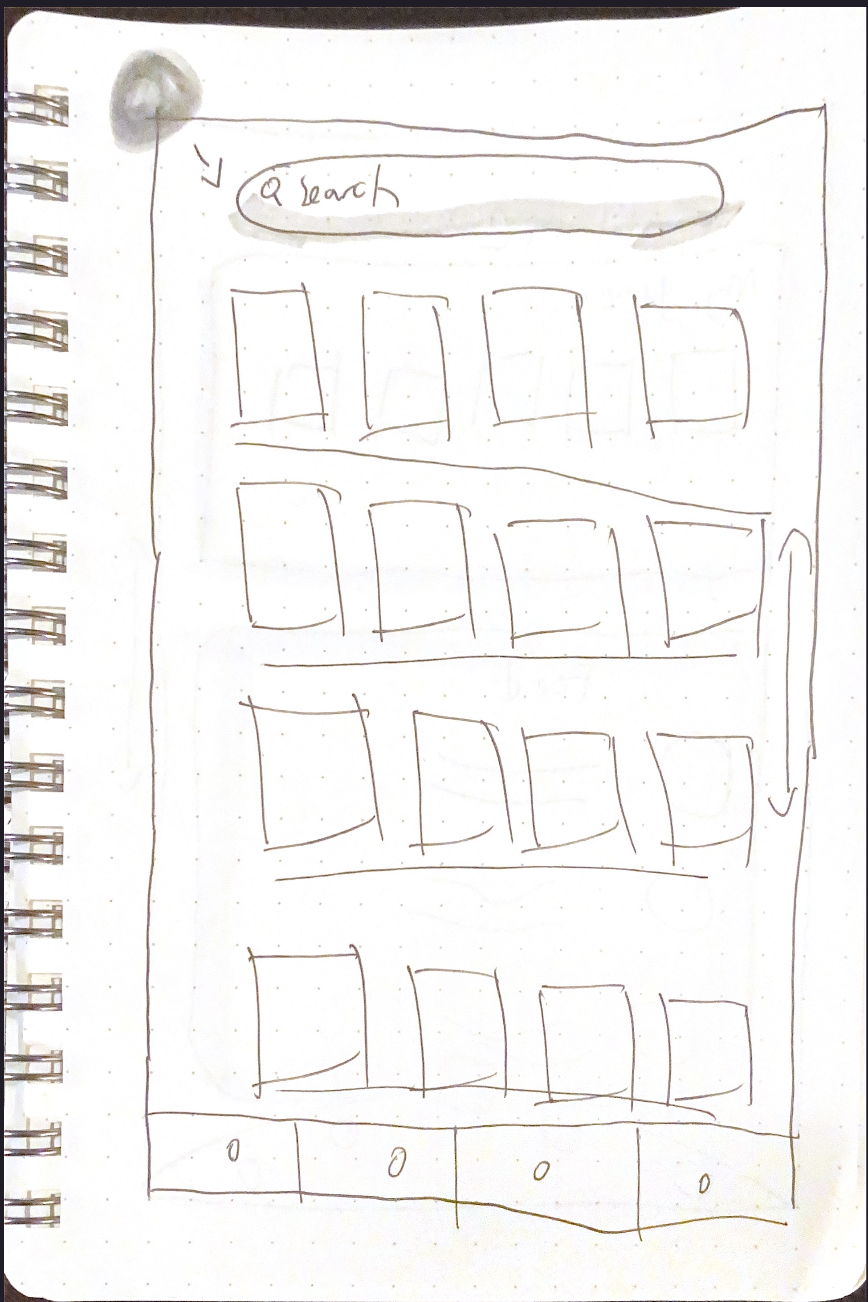
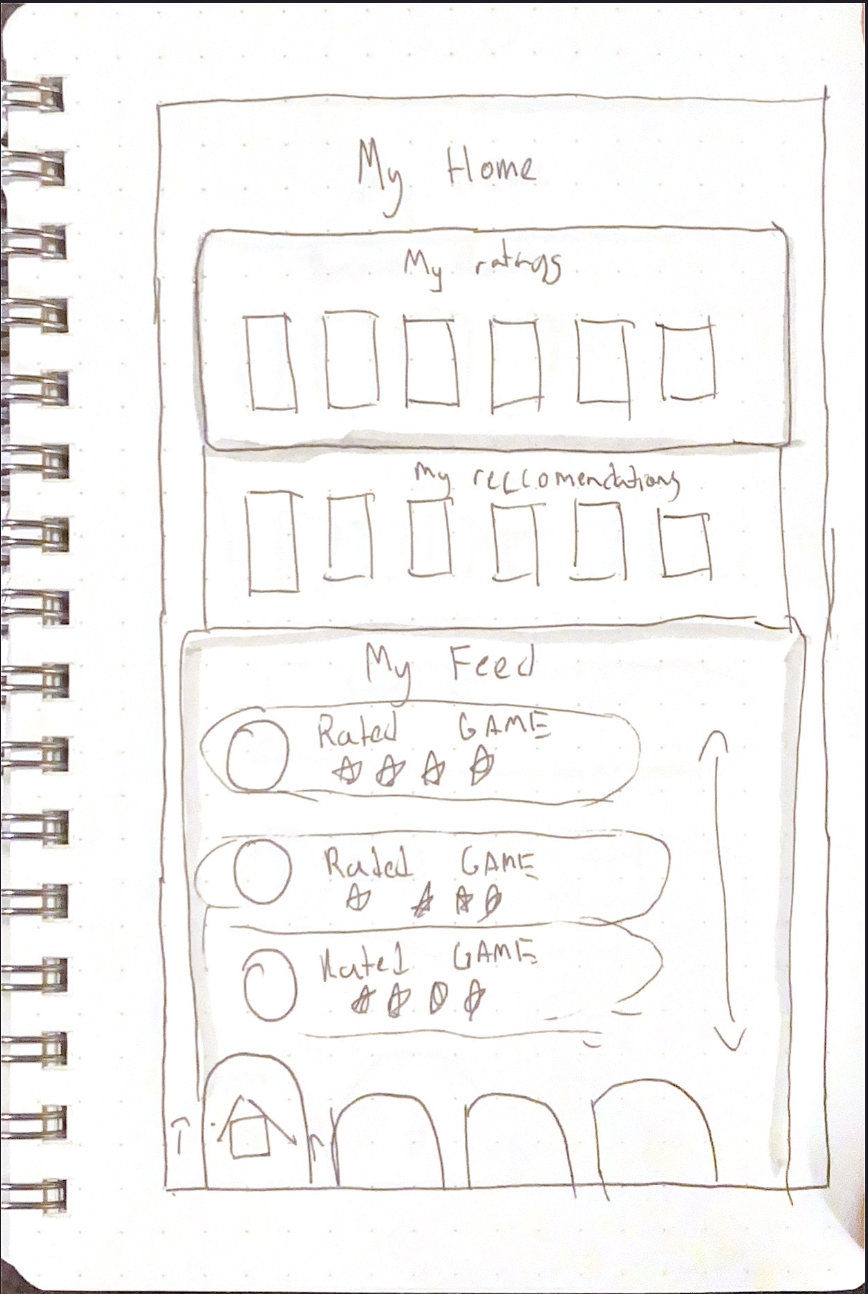
It’s time to get creative! I leveraged several pieces of inspiration I found through extensive research, and created several mockups through basic sketching of what my solution may look like. This process was incredibly important as it allowed me to try out potential layouts and various ideas in an incredibly rapid fashion, allowing me to remain fluid and creative while sticking to the planned end time








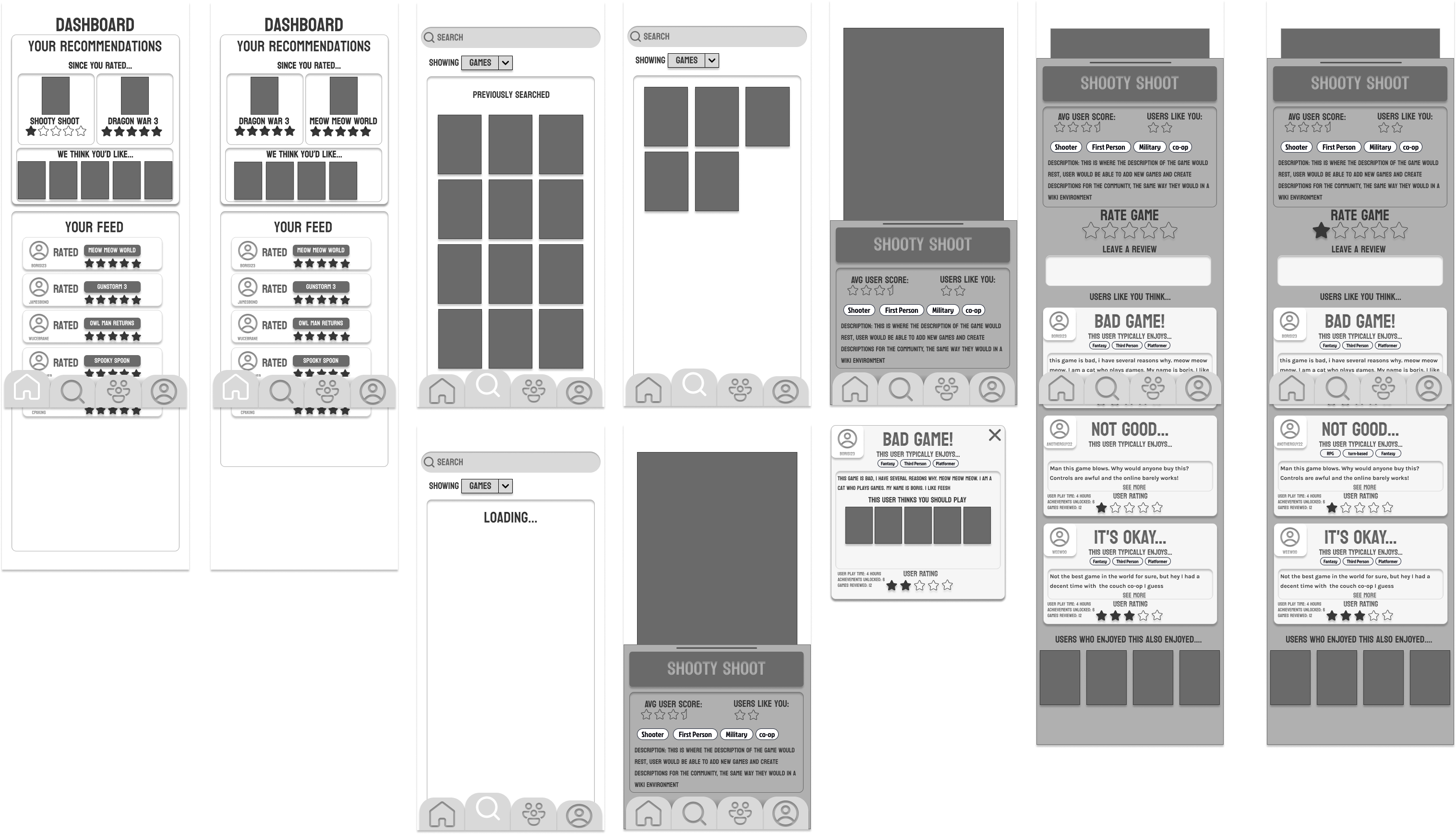
User testing and wireframes
Once I had my wireframes completed, it was time to test for usability. I made sure to focus any changes and feedback on the fundamental usability of the solution, and not on any purely aesthetic considerations. I conducted 2 rounds of user testing overall, each round consisting of 5 individuals. I tried to mix the group I interviewed between people who were very familiar with the gaming industry and those who do not typically play games, in order to get a wide variety of perspectives on my potential solution

User test #1
User test #2
Brand Creation
What exactly is a "LIBER"?
As I was considering my app's aesthetic, the retro-futurism theme stuck out to me considerably. I loved the aesthetic created by artists such as Stanely Kubrick In 2001 a space odyssey, juxtaposing elements of classical art with a highly futuristic, almost fluorescent aesthetic. Based on these ideals, I looked to the past In order to find a name I could bring into my own aesthetic. After doing some research, I found a name that suited my app.
LIBER
Latin for " A book of records"
Creating my logo
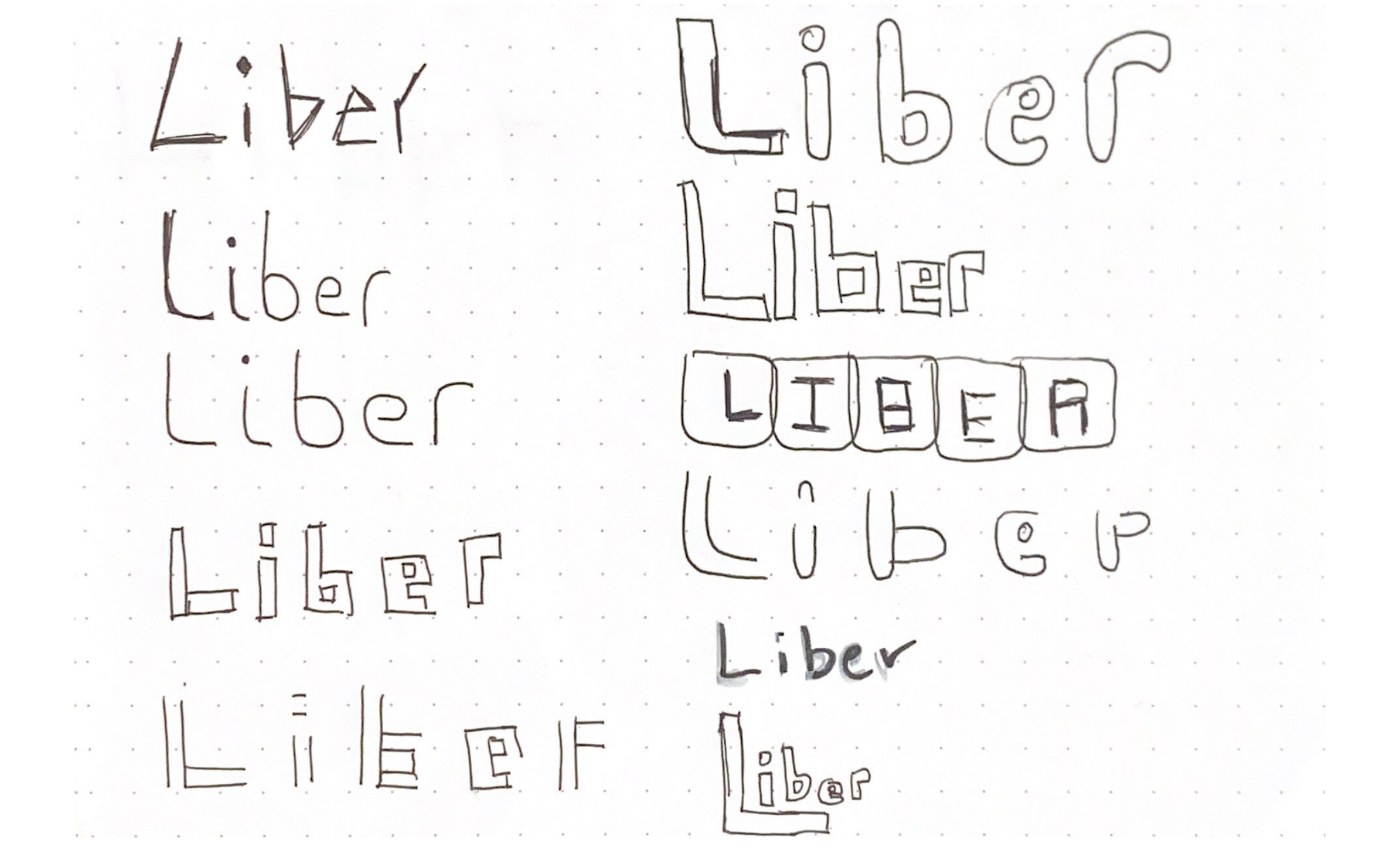
Initial Sketches

When creating my logo, there was a myriad of brand considerations and aesthetic ideas that were racing across my brain. I decided to bring it back to basics, and conduct a simple round of sketching in order to get the juices flowing and find which preliminary ideas stuck out the most
Inspiration
I combined these sketches with some inspiration, to create a set of preliminary logos I could draw feedback from

Final logo

Moodboard creation
I decided to continue with the Kubrick theme, further leaning on the eccentric and retro-futurist aesthetic I had used to define my brand and create my name. After several iterations and rounds of feedback, I settled on a moldboard I felt perfectly encapsulated the aesthetic my brand was looking to capture
Putting it all together
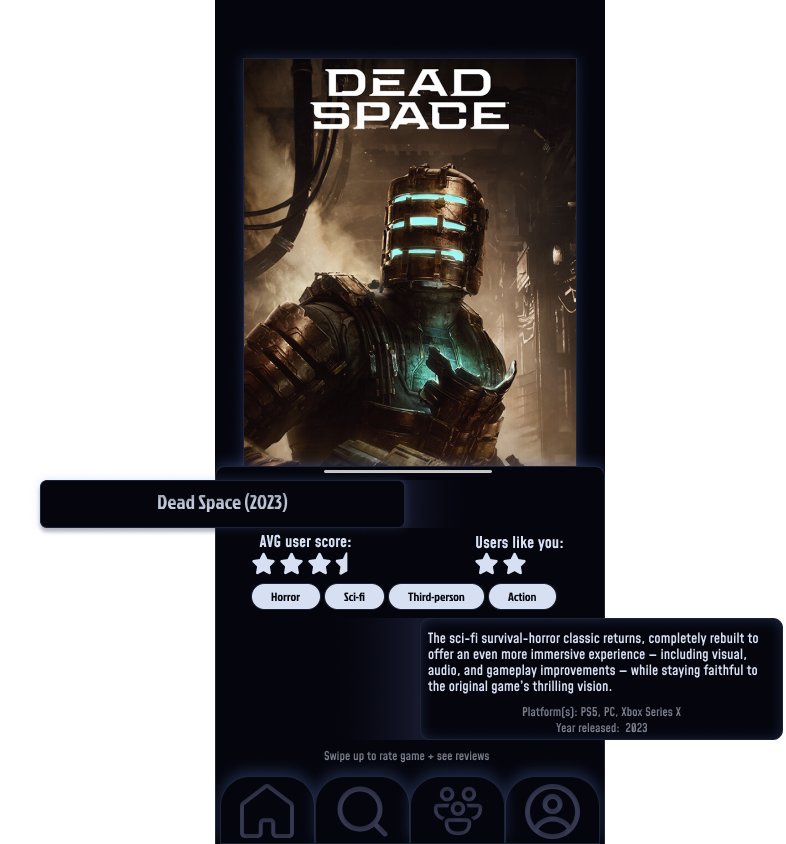
Welcome to Liber!
Combining all of the iterations on my process thus far, I am excited to present my final prototype for LIBER!

What do we do?



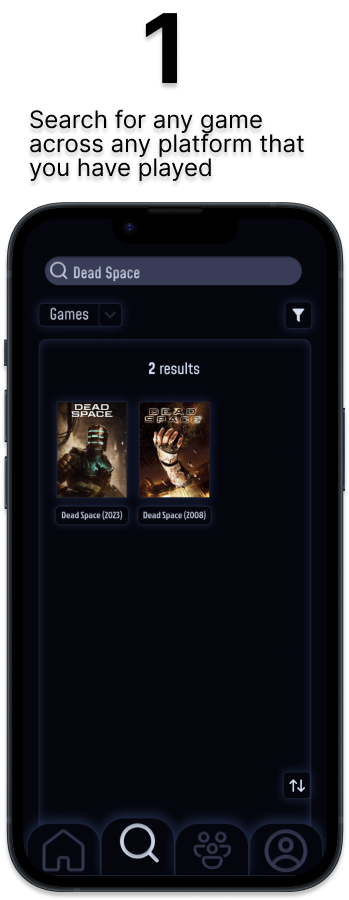
Using Liber is as easy as:
- Searching our database for any game, new or old.
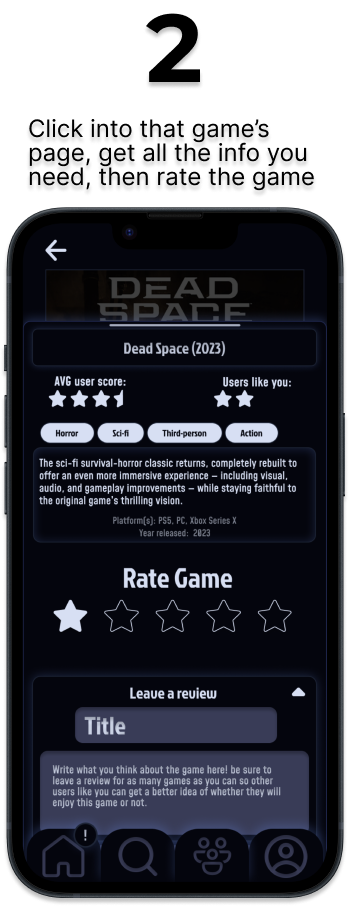
- Rating that game based on your opinion.
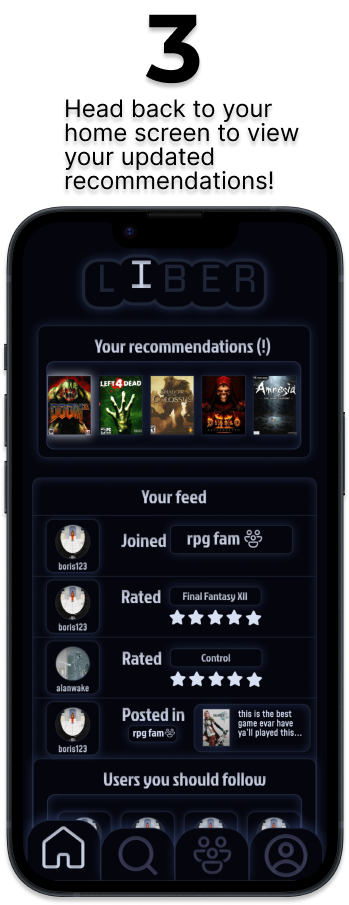
- Going to your dashboard to see an updated, personalized list of games and user recommendations.
Everything at once!
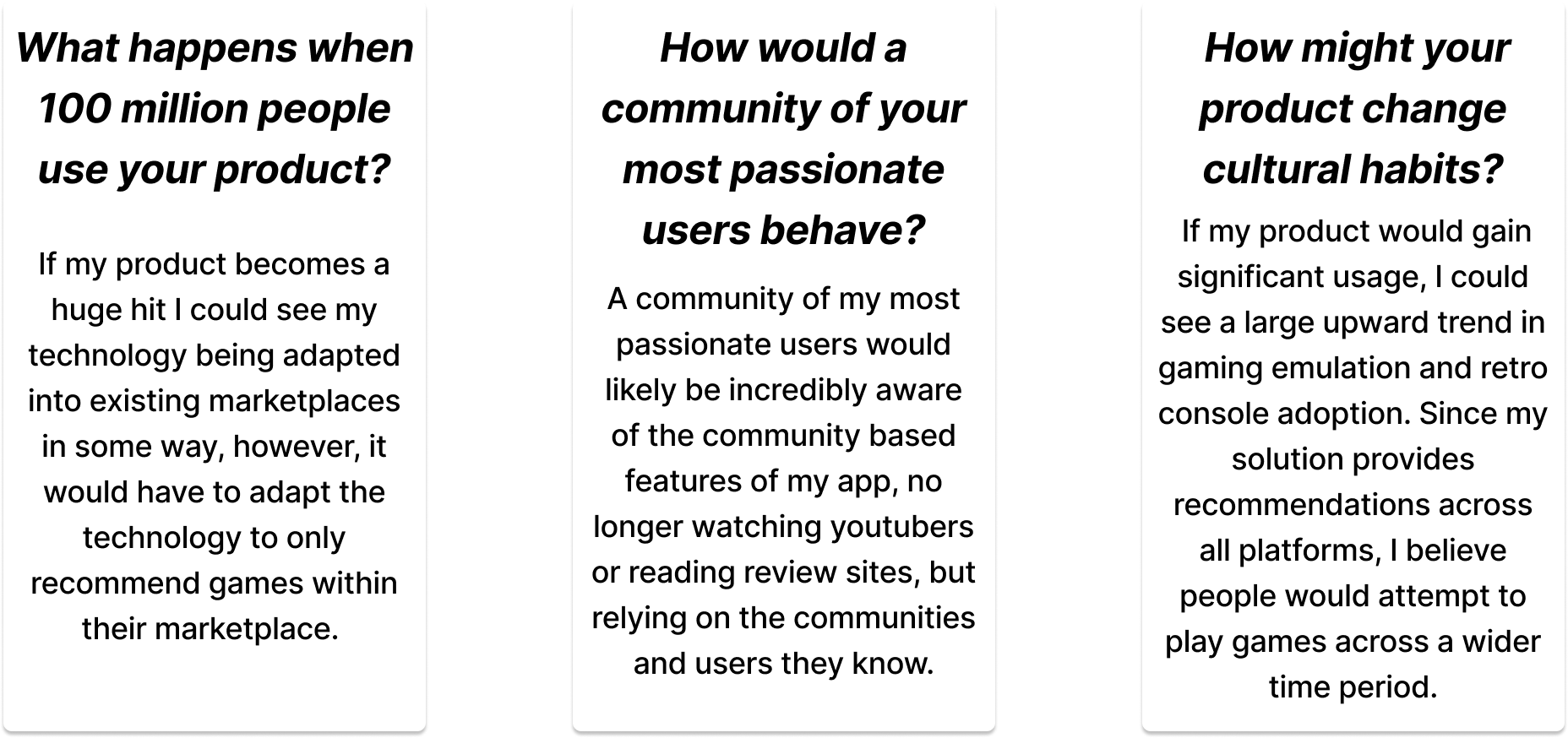
Moving Forward
LIBER, “everywhere”
As the digital world shoots forward, it is important as designers we consider every medium in which a potential user could benefit from our solution.
What could the future hold?

What I've learned
As a budding designer, every day presents a new learning opportunity for me. However, building this capstone project was unlike anything I had done in the past. Every day of working on this project, my previous assumptions were tested and I was forced to go outside my comfort zone, growing in unique ways as a designer.
- Before this project, I was far more precious with my visual designs, focusing on visual iteration and novelty far too much.
- Through working on this case study and learning from my mentors at Brainstation, I was able to refocus my goals from a personal sense of aesthetic satisfaction to delivering what the user needs
- This has allowed me to utilize my passion for visual design and combine it with my passion for solving user problems
Selected Works

Sea Shepherd - Website RedesignDonation page redesign

EA - Hackathon Project24hr Hackathon

LIBERCapstone Project Case Study